- Webエンジニア
- アウトバウンド営業
- Webエンジニア(リーダー)
- 他17件の職種
- 開発
- ビジネス
弊社エンジニアの記事になります。
はじめに
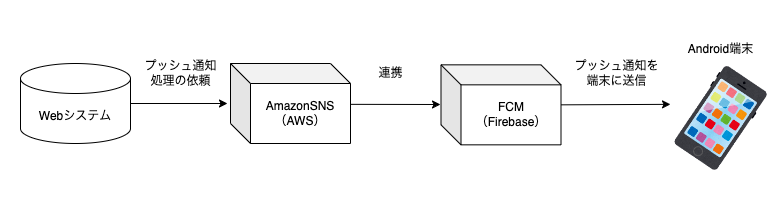
作業の中でWebシステム内のトリガーを条件に、Androidのアプリでプッシュ通知をしたい、ということがありました。
そのためにAWSのAmazonSNSとFirebaseを連携設定する感じでした。
要件としてはこんな感じです。
- AndroidアプリはFirebaseと連携している
- そのFirebase情報をAWSのAmazonSNSに連携する
- AmazonSNSからプッシュ通知を送信する
これらを対応していった時の流れを書いていきたいと思います。
Androidアプリの情報確認
まずは対象のAndroidアプリの証明書キーを取得してメモしておきます。
SHA-1の情報が必要になります。
以下は証明書情報の取得結果の例です。
Store: /Users/xxxx/.android/debug.keystore
Alias: AndroidDebugKey
MD5:aaaaaaaaaa
SHA1: bbbbbbbbbbbb
SHA-256: ccccccccccccc1Store: /Users/xxxx/.android/debug.keystoreFirebaseの設定
次にFirebaseの設定をします。
まずはFirebaseプロジェクトを準備し、CloudMessagingに対象のアプリを登録します。
【登録する内容】
- アプリのパッケージ名
- メモしておいたアプリの証明書キー
登録するとそのFirebaseのページで「google-services.json」がダウンロード出来るので取ってきます。
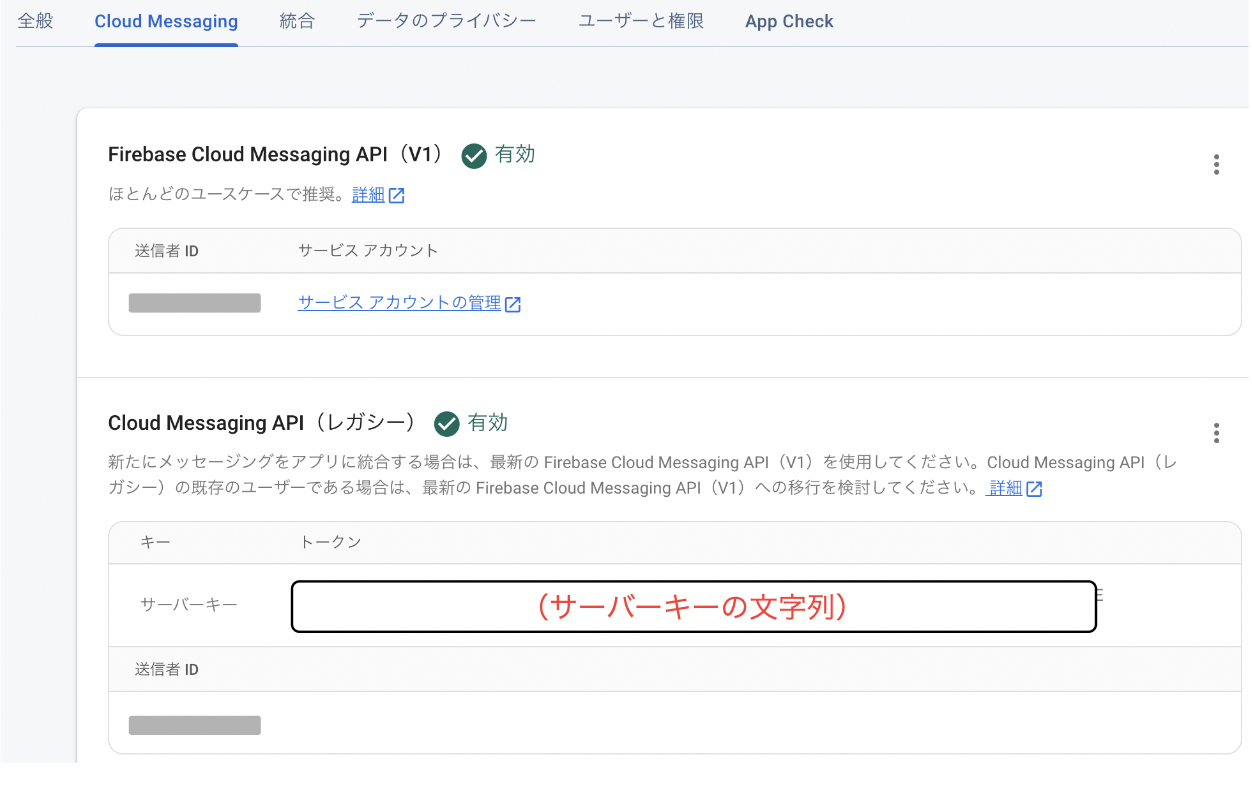
Firebase内で登録したアプリの設定画面に行くと、サーバーキーの文字列があるので、それをメモしておきます。
Androidアプリ内の組み込み
次にダウンロードしてきたjsonをAndroidアプリ内に組み込みます。
Androidアプリモジュールのルートディレクトリに配置します。
build.gradleにFirebaseSDKを追加して連携させます。
次にプッシュ通知が受け取れるメソッドを作成します。
今までの設定が済んでいれば「FirebaseMessagingService」というクラスが使えるはずなので、このクラスを継承した任意のクラスを作成します。
public class PushMessagingService extends FirebaseMessagingService {この作成したクラス内で「onNewToken」メソッドをオーバーライドして使用することで端末のデバイストークンを取得できるようになります。
@Override
public void onNewToken(@NonNull String token) {
// token情報をログに出力
Log.d(TAG, "push: onNewToken: " + token);
}同じクラス内で「onMessageRecived」メソッドをオーバーライドすることで、後述するAmazonSNSからプッシュ通知のメッセージ情報が取得できるようになります。
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
// 必要な処理を記載していく
}ひとまず対象のAndroid端末にプッシュ通知を送信するため、デバイストークンを取得します。
上記メソッドを組み込んだアプリを起動して、ログとかに出してみます。
以下はログ出力結果の表示例です。
D/MainActivity: push:端末のデバイストークン:cI38・・・・・・・・・AmazonSNSの設定
次にAWSのAmazonSNSの設定画面にいきます。
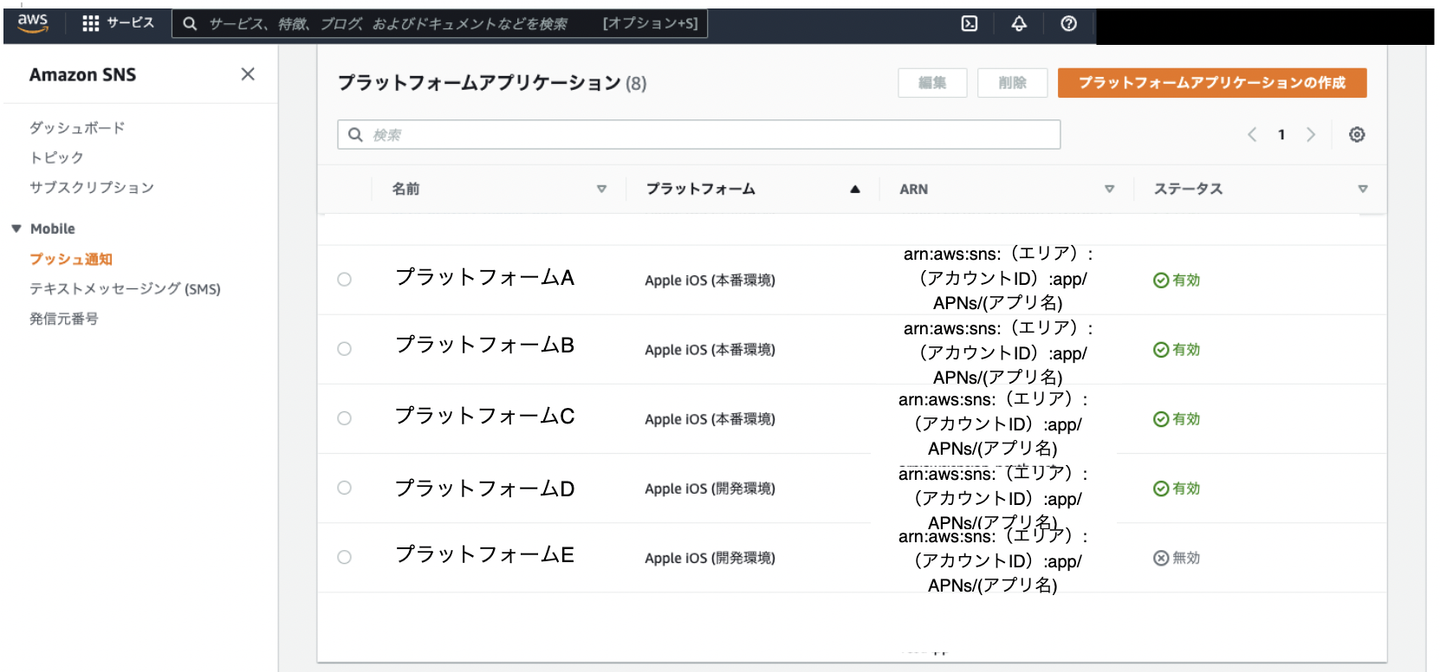
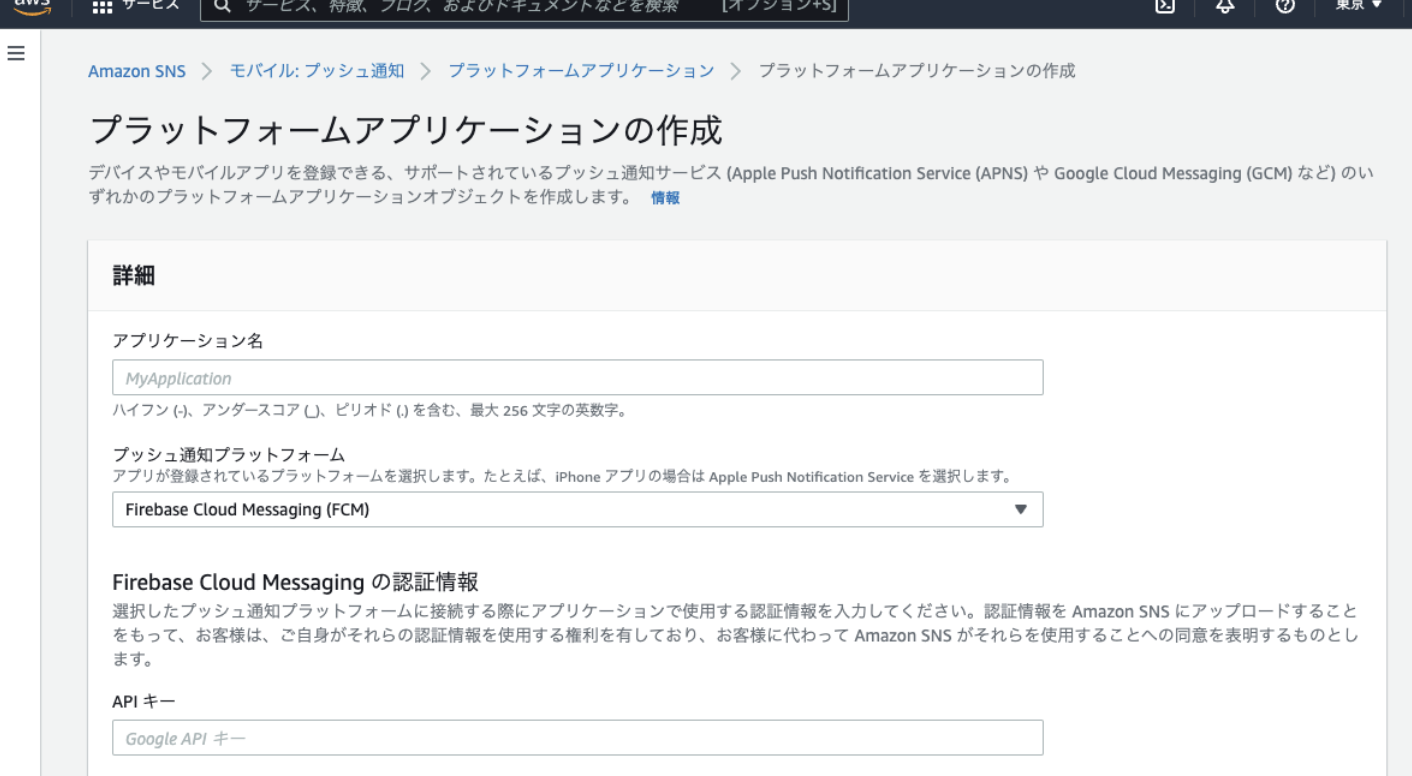
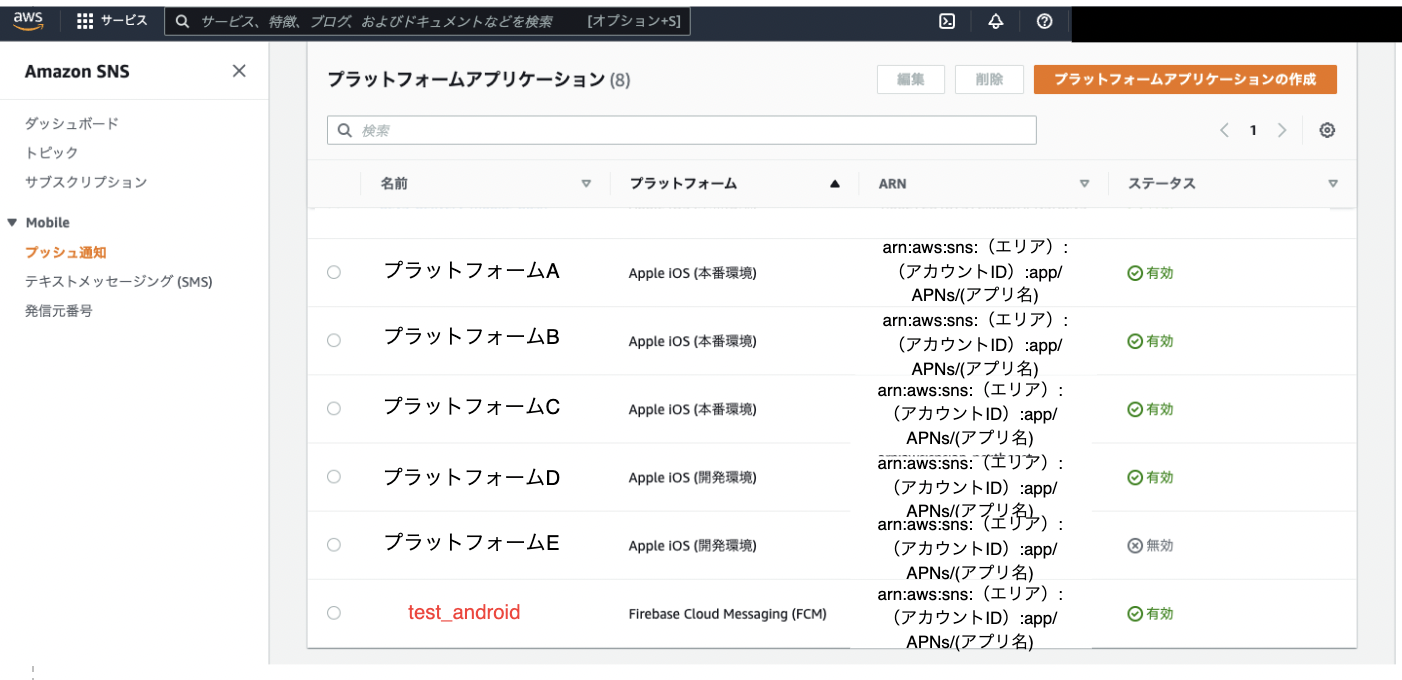
設定画面からAmazonSNSのプラットフォームアプリケーションを作成します。
任意のアプリケーション名を入れ、プッシュ通知プラットフォームを「Firebase Cloud Messaging(FCM)」に設定します。
そのあと、APIキーにメモしてたFirebaseのサーバーキーを入力します。
そうすると、さっきの一覧に作成したプラットフォームアプリケーションが追加されます。
これでFirebaseとAmazonSNSが紐づいた形になります。
Androidアプリにプッシュ通知を送信してみる
前述のメソッドより、送信対象の端末からデバイストークンを取得しておきます。
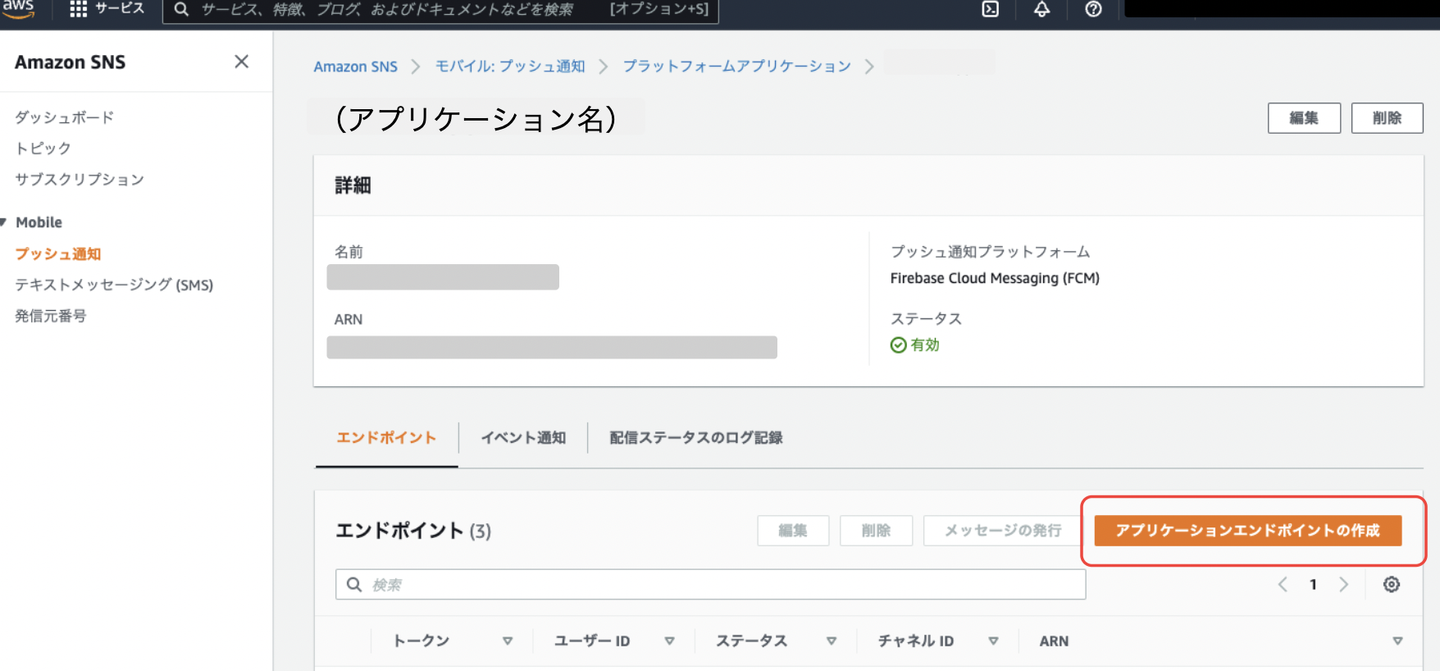
取得したデバイストークンをプラットフォームアプリケーションに登録します。
今回は動作確認したいので、AWSの画面入力からプッシュ通知を送信する感じで。
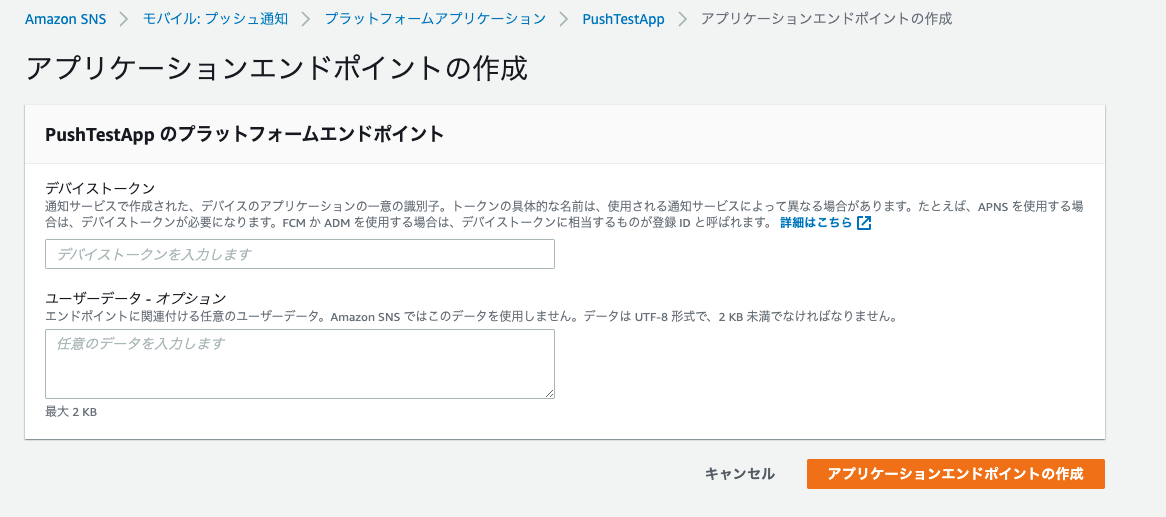
アプリケーションエンドポイント作成画面の「デバイストークン」の項目に値を入力して作成します。
登録すると端末ごとのARN(Amazon Resource Name)が設定されます。
AWS画面のARNごとにリンクができているので、そこから直接プッシュ通知が送信できます。
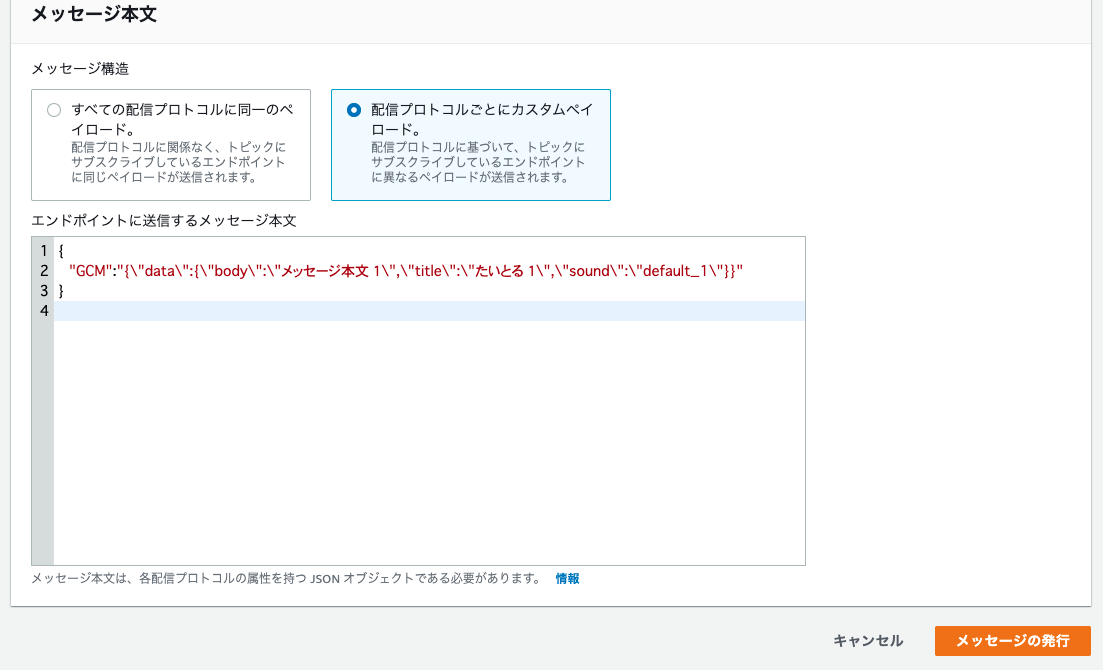
画面から送る時は以下のような感じでjson文字列が出来ます。
(文字列の先頭は「GCM」)
ひとまず、以下のパラメータを送るようにお試し。
- body:メッセージ本文1
- title:たいとる1
- sound:default_1
メッセージ発行すると対象の端末にメッセージが届きます。
ひとまずgetData()メソッドをログで確認。
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
if (remoteMessage.getData().size() > 0) {
Log.d(TAG, "Message data payload: " + remoteMessage.getData());
}【送信したjson】
{"GCM":"{\"data\":{\"body\":\"メッセージ本文 1\",\"title\":\"たいとる 1\",\"sound\":\"default_1\"}}"}【getData()の中身】
D/PushMessagingService: Message data payload: {body=メッセージ本文 1, sound=default_1, title=たいとる 1}プッシュ通知の表示設定
Androidアプリ内に
…
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blogs/45134
エンジニア積極採用中です!
現在、WEBエンジニア、モバイルエンジニア、デザイナー、営業などを積極採用中です!
採用ページはこちら:https://rightcode.co.jp/recruit
社員の声や社風などを知りたい方はこちら:https://rightcode.co.jp/blogs?category=life
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「モバイルエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「営業」などを積極採用中です!
ライトコードは技術力に定評のある受託開発をメインにしているIT企業です。
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)










/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
