- エンジニアリングマネージャー
- Webエンジニア
- カスタマーサポート
- 他60件の職種
- 開発
-
ビジネス
- エンジニアリングマネージャー
- プロダクトマネージャー
- プロダクトマネージャー
- サステナビリティ
- 広報
- カルチャー推進・浸透
- 知財戦略立案・推進・発明発掘
- リスクマネジメント統括本部
- AML/CFTコンプライアンス
- AML・金融犯罪対策Ops
- 金融コンプライアンス
- ビジネス採用担当
- 経営企画(予実・IR)
- HRBP
- 法務
- 債権管理/MFK
- 法人営業
- インサイドセールス
- フィールドセールス
- インサイドセールス SDR
- インサイドセールス企画
- オンラインセールス
- SaaS営業、MFBC
- インサイドセールス MFBC
- セールス MFBC
- マーケティングリサーチャー
- マーケター
- データマーケター
- BtoBマーケティングリーダー
- CRMスペシャリスト
- イベントマーケター
- その他
こんにちは。エンジニアの山下です。
現在は、 自動家計簿『マネーフォワード』 の iOSアプリ 開発をしています。
今日は fastlane を構成する1つ、 snapshot を紹介します。
数ヶ月前まで fastlane で調べても記事が少なかったのですが、最近はちらほら fastlane を試したり導入している企業が増えてきている気がします。
個人的にもかなり期待度高いので、ここまでの知見をまとめてみたいと思います。
fastlane
fastlane とは iOS アプリのリリースプロセスを自動化するために開発されたツールです。
iOS アプリを開発しリリースするまでには iOS Dev Center や XCode、iTunes Connect などそれぞれの場面に応じて使うものが違うため、慣れるまで時間がかかったり手間に感じることもあるかと思います。
その一連のプロセスを fastlane で全て実現することができます。
さらに fastlane の良いところは、以下のような複数のツールから構成されているため、それらを自由に組み合わせることができます。
もちろん全てのツールを使ってリリースまで自動化するのも良いですし、TestFlight や Deploygate までの配布部分を自動化しても良いので、チームの開発フローに合った柔軟な使い方ができます。
deliver : ipa のアップロードやスクショ更新など iTunes Connect への機能snapshot : UIAutomation によりスクリーンショット生成frameit : スクリーンショットに iPhone 端末のフレームをつけるPEM : Push 通知用の pem 自動生成sigh : provisioning 作成produce : iTunes Connect と iOS Dev Center に新しいアプリを作成cert : 証明書の作成とメンテナンスcodes : プロモコードの発行
ここからは fastlane の構成ツールの1つである snapshot について紹介していきます。
snapshot
snapshot は自動でスクリーンショットを撮り UI テストしてくれるツールです。fastlane のツールの中では比較的イメージしやすく導入しやすいと思います。UIAutomation の js ファイルをもとに実行されます。
では早速インストールします。
Install
sudo gem install snapshot
Set up
cd [project_folder]
snapshot init
以下のファイルがプロジェクトディレクトリに生成されます。
Snapfilesnapshot-iPad.jssnapshot.jsSnapshotHelper.js
Snapfile が設定ファイルです。
# A list of devices you want to take the screenshots from
devices([
"iPhone 6",
"iPhone 6 Plus",
"iPhone 5 (8.4 Simulator)",
"iPhone 4s (8.4 Simulator)"
])
languages([
'ja-JP'
])
# Where should the resulting screenshots be stored?
screenshots_path "./screenshots"
clear_previous_screenshots # remove the '#'' to clear all previously generated screenshots before creating new ones
# JavaScript UIAutomation file
js_file './snapshot.js'
# The name of the project's scheme
scheme 'MoneyFwd'
# Where is your project (or workspace)? Provide the full path here
project_path './MoneyFwd.xcworkspace'
上からデバイス指定。デフォルトは最新バージョンで実行されます。
OS 指定したい場合は “iPhone 5 ({ios_version} Simulator)” の形式で指定します。
screenshots_path は指定したパスに生成されたスクリーンショットとそれらをまとめた html ファイルが配置されます。clear_previous_screenshots のコメントアウトを解除することで毎回 snapshot 実行時に screenshots_path 配下をクリアにしてくれます。
scheme は指定しないと実行時に毎回聞かれるので Snapfile で指定しておくことをおすすめします。CI 回すのにここ指定しておかないとエラーになります。
snapshot.js と snapshot-iPad.js は UIAutomation で生成した script を記述します。
SnapshotHelper.js はカスタマイズを加えたりしたい場合は変更を加え、基本はデフォルトのままで問題ないです。
Run script
ここまでで設定完了したので実際に snapshot を実行してみます。ここでは、家計簿アプリマネーフォワード で手入力で家計簿をつけるフローのスクリーンショットを撮りたいと思います。
まずはスクリプト。
#import "SnapshotHelper.js"
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
target.delay(3)
captureLocalizedScreenshot("1-TOP")
target.frontMostApp().tabBar().buttons()[2].tap();
target.delay(3)
captureLocalizedScreenshot("2-Manual input")
target.tap({x:147.00, y:227.00});
captureLocalizedScreenshot("3-Category")
target.frontMostApp().mainWindow().buttons().firstWithName("5").tap();
target.frontMostApp().mainWindow().buttons().firstWithName("4").tap();
target.frontMostApp().mainWindow().buttons().firstWithName("0").tap();
target.frontMostApp().mainWindow().buttons().firstWithName("00").tap();
captureLocalizedScreenshot("4-Amount")
target.frontMostApp().mainWindow().buttons()["保存"].tap();
target.delay(3)
captureLocalizedScreenshot("5-Register")
target.frontMostApp().mainWindow().tap();
UIAutomation で生成した家計簿をつけるフローのスクリプトです。captureLocalizedScreenshot でスクリーンショットを撮ります。
ここで注意したいのはスクリーンショットの名前は処理の流れの順に数字などを付与しておくと良いです。
後の HTML ファイルでの表示順を担保するためです。
このスクリプトを snapshot コマンドで実行します。
snapshot
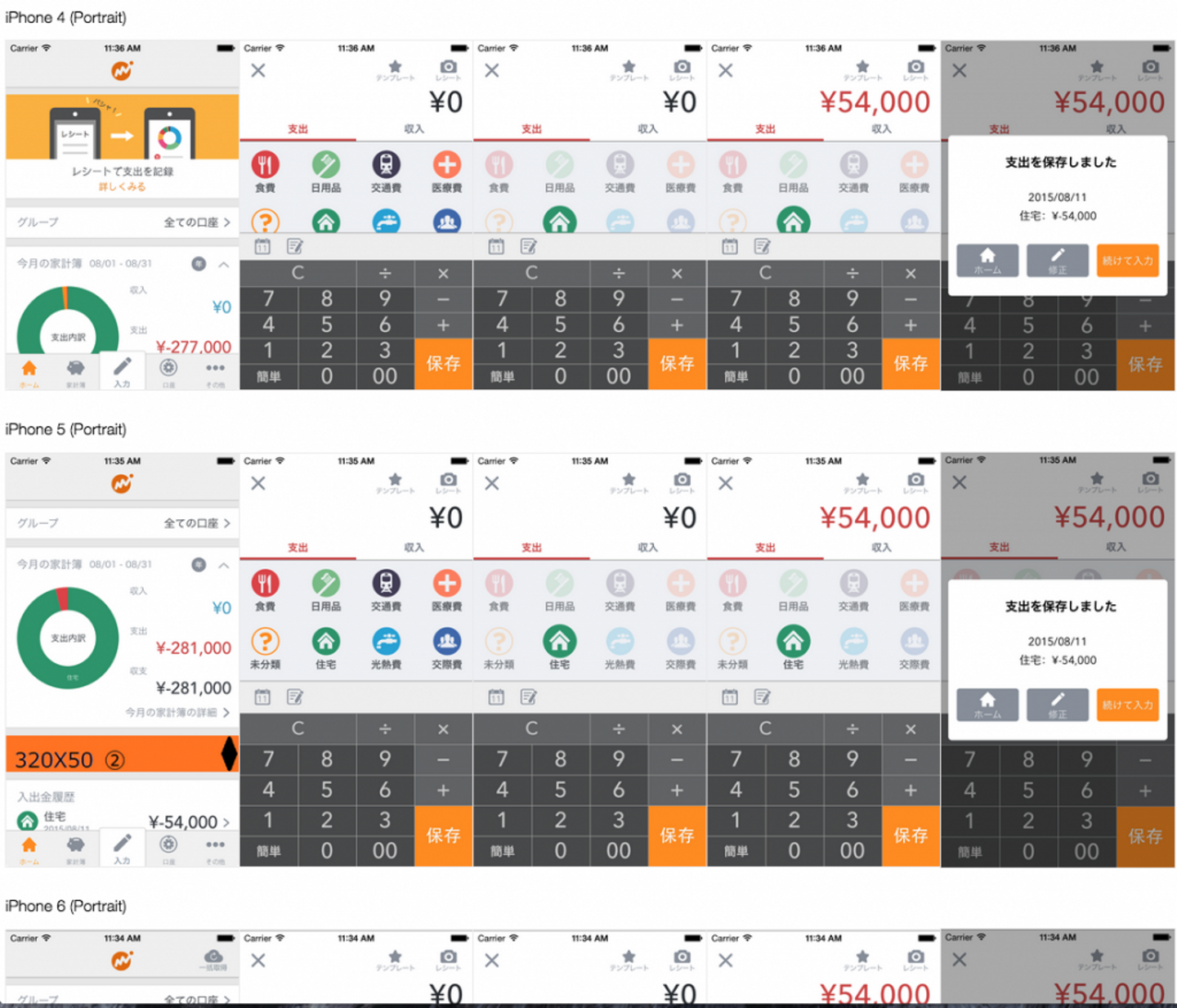
完了後に生成された HTML はこんな感じです。

HTML ファイルを生成してくれるのはテスト観点での確認だけでなく、デザイナー観点での確認もしやすくなるのではと思っています(まだフローに取り込んだことないので推測)。
今のマネーフォワードの開発フローは、開発フェーズでβ版まで作り deploygate で配布、ここでデザイナーがアプリを触りデザイン確認しています。
ただフェーズが後ろに行けば行くほど細かいデザインよりも機能不具合に重点が行きがちになります。CI 回しておいて deploygate で配布しなくても HTML でデザイナーが確認できれば、開発フェーズの早い段階でデザインの認識齟齬は解消できます。
それにより、β版配布以降は機能不具合に集中できるので、エンジニアにとってもデザイナーにとっても効率的です。
UIAutomation is deprecated
ここまで読んでいて途中 UIAutomation? と思った方もいるかと思いますが、Xcode7 は UI テスト をサポートするため、それに伴って UIAutomation は非推奨となります。
そして js ではなく swift や Objective-C で UI テストが書けるようになります。
ただ、fastlane 開発者の Felix Krause さんは以下のように言っています。
I’m currently working on a new version of snapshot to make use of the new UI Tests features. This enables snapshot to show even more detailed results and error messages if something goes wrong. I’m really excited about this change ?
引用元 : Run Xcode 7 UI Tests from the command line
新しい UI テストに対応した snapshot を開発中とのこと。
エラーメッセージ等も出力され、今より結果が詳細に表示されるようです。これは期待大です。
次のバージョンアップを楽しみにしたいと思います。なので、UIAutomation が非推奨になっても心配はなさそうです。(むしろ良い流れ?)
snapshot or Xcode7
Xcode7 でも UI テストできるし、どっちがいいのと選択に迫られた場合、個人的には snapshot を選びます。
snapshot 単体で比較すると Xcode7 でも同等近いことはできますが fastlane の1つの機能と考えた場合、その後の自動化プロセスに繋がってくるからです。
また、多言語化しているアプリ、多言語化する予定のあるアプリは20ヶ国語に対応している snapshot が良いでしょう。
最後に
fastlaneのsnapshot、いかがでしたでしょうか。
マネーフォワードでは、サービスとともに自ら進化し続けられるエンジニアを募集しています。
ご応募お待ちしております。
【採用サイト】
■『マネーフォワード採用サイト』 https://recruit.moneyforward.com/
■『Wantedly』 https://www.wantedly.com/companies/moneyforward
【公開カレンダー】
■マネーフォワード公開カレンダー
【プロダクト一覧】
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 https://moneyforward.com/
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 iPhone,iPad
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 Android
■クラウド型会計ソフト『MFクラウド会計』 https://biz.moneyforward.com/
■クラウド型請求書管理ソフト『MFクラウド請求書』 https://invoice.moneyforward.com/
■クラウド型給与計算ソフト『MFクラウド給与』 https://payroll.moneyforward.com/
■消込ソフト・システム『MFクラウド消込』 https://biz.moneyforward.com/reconciliation/
■マイナンバー管理『MFクラウドマイナンバー』 https://biz.moneyforward.com/mynumber
/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)


/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)

/assets/images/514762/original/49ef9acc-c4d9-4b98-8a36-0856b8e0e586.png?1470719053)
